EHR Design Talk with Dr. Rick 4/4/12
The Problem with Scrolling
Imagine that you are a member of an EHR software development team. Your team has been given the task of designing a new user interface that will provide an overview of an entire patient encounter in a single screen view.
Your current user interface requires clinicians to navigate to multiple screens to enter and review data for a single patient encounter. Many clinicians find that the navigation interferes with focusing on patient issues. Even worse, they can’t keep the relevant data in their working memory as they navigate from screen to screen (see my last post).
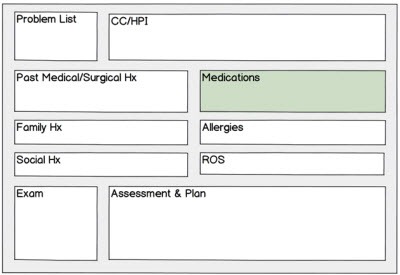
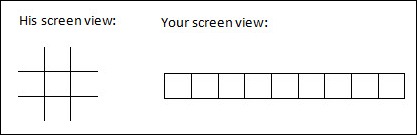
Your team starts out by drawing a rough sketch of what the new screen view might look like:
Each pane will display data. Your problem is how to display each category of data within the areas of these small panes.
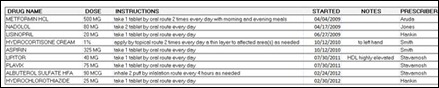
Your team decides to start with the redesign of the medication pane. Your EHR’s current medication screen is shown below for a particular patient who is taking nine medications. I have resized your screen view to fit the width of this post, but in your EHR application you can easily see the entire medication table on a single screen without scrolling.
How do you display the medication data above using a much smaller pane size? One of your team members suggests a commonly used EHR design — vertical and horizontal scrollbars for each pane. Your team decides to explore this scrolling option first.
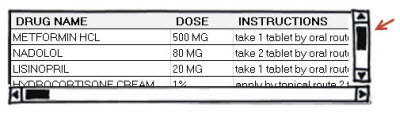
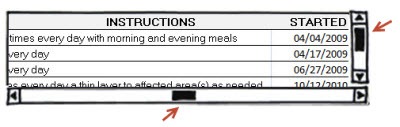
You sketch a pane with vertical and horizontal scrollbars, as below. The example below displays the upper left portion of the medication screen above. The red arrow to the right shows the position of the vertical scrollbar.
Right away you and your team realize that this design has problems. First of all, a clinician using this design would have to scroll down to two additional locations in the table (only one shown below) just to see the complete list of meds:
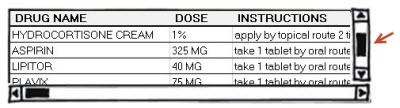
Similarly, she would have to scroll across to two additional locations in the table (only one shown below) to see the complete data for any particular medication:
She would have to navigate to nine different views within the pane to see all the data! As Alan Cooper points out in About Face 3: The Essentials of Interaction Design, scrolling is a form of navigation even though we don’t usually think of it as such.
Furthermore, the scrollbar design doesn’t solve the working memory problem. As soon as the clinician scrolls to a new position in the table, the previous information is gone from view. She might as well navigate to the full screen medication window.
You and your team note additional problems with the pane with scrollbars design:
- It does not display a summary list of all nine medications.
- The clinician can inadvertently scroll past critical information.
- Using the scrollbars requires fine motor skills and eye-hand coordination, interfering with the clinician’s ability to focus on patient issues.
- Text can be truncated both horizontally and vertically, making it difficult to read.
- The scrollbars and header bar waste valuable screen real estate.
- Depending on operating system speed, there can be latency between the scrolling action and the updated screen.
Despite the fact that the pane with scrollbars is a common EHR design element, the result is a computer-centered, not a user-centered design.
It’s back to the drawing board. In my next post, I will show some better EHR software designs for presenting multiple categories of data in a single screen view.
Next Post
Overview with Details on Demand — a Versatile Design

Rick Weinhaus MD practices clinical ophthalmology in the Boston area. He trained at Harvard Medical School, The Massachusetts Eye and Ear Infirmary, and the Neuroscience Unit of the Schepens Eye Research Institute. He writes on how to design simple, powerful, elegant user interfaces for electronic health records (EHRs) by applying our understanding of human perception and cognition. He welcomes your comments and thoughts on this post and on EHR usability issues. E-mail Dr. Rick.















"The US Immigration and Customs Enforcement (ICE) posts an anticipated future contracting opportunity for a correctional EHR for ICE detainees,…