Traditionally Professional Courtesy is something that physicians gave each other - but we had to be careful with it when…
EHR Design Talk with Dr. Rick 12/9/15
Designing a New EHR User Interface: Telling a Story on a Timeline
In January of this year, my wife Karen — who is an artist and illustrator — and I came across an illustration from a children’s book for early readers which she had illustrated back in 1980.
The book tells the adventures of the very nice Brown family (Mr. and Mrs. Brown, Sam, Jane, and Grandpa) who somehow manage to accomplish and thoroughly enjoy their daily activities despite the fact that, or perhaps because, they are incapable of abstract reasoning.
In the chapter about bedtime, Sam explains his plan for the night:

About the same time we came across this illustration, I had been thinking about how to display EHR events visually on a timeline (see my posts from 11/09/2015 and 11/25/2015 for a description of the EHR TimeBar design). I was struck by how both Sam and I wanted to use length in order to measure time.
I started doing some reading in the cognitive psychology literature. It turns out that it’s not just Sam, but all of us (including the MIT undergraduates who were the subjects of some of the experiments and whose capacity for abstract reasoning is presumably better than that of the Browns) who use length and other spatial metaphors to think about time.
When we use expressions like “a long time ago,” “a short time later,” “back in time,” “the distant past,” “spring is far away,“ and so forth, they come to us so naturally that we don’t realize we are using our concepts of space to describe time.
To what extent we have to rely on spatial metaphors when we think about time turns out to be a hotly debated topic in cognitive psychology. According to the “strong version” of one theory, the human brain just can’t intuitively grasp the concept of time. This theory holds that the human brain, like the brains of all other animals, evolved to help us perceive and interact with the physical world.
When humans subsequently acquired the capacity for abstract reasoning, we had to use our existing sensory and motor systems – the ones we use for seeing, hearing and touching things and moving around in the real world – in the service of understanding abstract concepts. In other words, according to this theory, we are mentally incapable of understanding the concept of time without thinking of it in concrete terms. For instance, by visualizing it as a physical path.
If this theory (or even a weaker version of it) is true, it has profound implications for designing EHR user interfaces. If we can present a sequence of clinical events as points in space along a visual timeline, we should be able to grasp this time-based data with little cognitive effort.
In other words, we can “co-opt” the parts of our brain — including our high-bandwidth visual processing system — that have been finely honed by millions of years of evolution to intuitively grasp the physical world in the service of grasping abstract concepts. In doing so, we spare our finite cognitive resources for patient care issues.
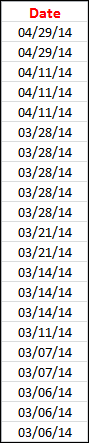
Consider two alternate ways of representing the sequence of clinical events (documents) in my data set for the months of March and April, 2014. Note that for clarity, in both views only the time-based (temporal) information about the documents is represented; the subject matter of the documents has, for now, been omitted.
Chronological List of Events – Numeric Format

Timeline View of Same Events – Graphical Format

We can then begin to ask which view better supports the following tasks:
Accurately shows the precise date of each event
Here, the numeric chronological list does better. In the timeline view, an interactive gesture such as a mouse hover would be required to cause the precise date to display. On the other hand, if the precise date is not important, the numeric list of precise dates can cause visual clutter.
Shows the events in the correct temporal order
Both views show the events in the correct temporal order.
Makes it easy to see how events are clustered
Here the timeline view does better. We can intuitively see how events are clustered and the time intervals between them. In contrast, with the chronological list, it takes cognitive effort to get this same information.
Makes it easy to see how many events occurred on the same day
Again, the timeline view does better. To get the same information using the chronological list requires cognitive effort.
Makes it easy to see how events relate in time to the present
In one sense, the present – that is, “today” – is always the most important point in time when taking care of a patient. The timeline view incorporates a symbol for today. In this example, it is as if we are viewing the timeline on April 30. Of course, today could just as easily be inserted into a numeric chronological list, but most EHRs do not support this option.
It’s important to remember that this comparison makes a huge presupposition. It assumes that your EHR is, in fact, capable of providing you with a single chronological list of all clinically relevant documents (notes, labs, reports, imaging, procedures, and so forth) regardless of their category.
As I discussed in my last post, many major EHRs, both ambulatory and inpatient — at least as they are usually configured — do not provide this option. Without such a view, some of the tasks above become nearly impossible cognitive challenges (see my very first post, Human-Centered versus Computer-Centered Design).
In summary, both the chronological list of events and the timeline view have advantages and disadvantages. We are so used to working with chronological lists of EHR events in numeric format that the advantages of timeline-based views remain largely unexplored.
Note: I would like to thank Stephen Few, whose article, Data Visualization for Human Perception, published in the Encyclopedia of The Interaction Design Foundation, inspired the comparative format of this post.

Rick Weinhaus, MD practices clinical ophthalmology in the Boston area. He trained at Harvard Medical School, The Massachusetts Eye and Ear Infirmary, and the Neuroscience Unit of the Schepens Eye Research Institute. He writes on how to design simple, powerful, elegant user interfaces for electronic health records (EHRs) by applying our understanding of human perception and cognition. He welcomes your comments and thoughts on this post and on EHR usability issues. E-mail Dr. Rick.


One word? Spacetime…
As Einstein proved time is a figment of mans imagination only useful to show how space changes. As mobileman says it’s all SpaceTime. Yet I do think your ruler approach is a good graphic representation of the changes in a patient’s ‘place in space’.
OK I get it and you have some good points. But you’ve just got 1 axis/dimension there. You have all sorts of different types of events on the timeline–contacts, labs, imaging, symptom events. Can you use the Y axis with this scheme in a creative way? Or even Z?
Extending Lafsky’s point, Y/Z/ hyperplanes can be any number of dimensions, enabling a collapsing and telescoping mechansm for granularity by document type, time with in a day, subject/problem/diagnosis, test reults or even dynamicaly constructed links between other planes. 3-D goggles anyone?
Dr. Rick – Our EMR uses both views, and from the experience of using them, I’d say you are spot on. The combination allows for the advantages of each. Works well for us.
Mobile Man, Frank, Robert, kevin and Dr. Gregg,
Thanks so much for your comments and suggestions.
Dr. Gregg, I am glad to hear that your EHR supports both views.
Also, Bill Callahan of MEDITECH emailed me with the following: “After reviewing your slideshow last month, I actually compared it to what we do with the latest version of MEDITECH’s EHR solution and found a similar display. In our latest web solutions, we display all information on a vertical scrolling bar in chronological order which has been received very well from my physicians that have viewed the demonstration.”
Robert and Kevin, you raise some very important questions which get to the core of my design.
First of all, my goal was to put all my documents together as narrative, so that my medical history would unfold like a compelling story. I believe that most doctors use a chronological mental model when thinking about patients, and a user interface such as the TimeBar, which arranges the tiles linearly on a single axis, supports that mental model.
Secondly, even though I can view almost all my outpatient documents through the BIDMC patient portal, they are in a text-based format. In other words, in order to work with this data set, I was constrained to work at the level of documents, as opposed to the discrete elements that make up the documents. I think this constraint has been a good thing, at least from the perspective of promoting interoperability.
In this regard, a recent JASON report notes that as of 2013 large-scale interoperability amounts to little more than replacing fax machines with delivery of page-formatted medical records, and I wanted to make sure that the design would work with such records, whatever the source. So I kept the design very simple.
That being said, I agree with you completely that it would be highly desirable for the TimeBar to be able to display multiple channels of information on separate Y-axes, all plotted against the same X-axis of time. I believe that this capability is especially important for displaying medications and their dosage changes over time, lab values, and vital signs. These are enhancements which could be incorporated into the TimeBar design in the future.
Several excellent timeline-based designs exist which do what you suggest, including Lifelines by Catherine Plaisant and the timeline views that Alex Scarlat constructed in his book Electronic Health Record: A Systems Analysis of the Medications Domain (references to these sources are on page 23 of the TimeBar PDF).
In one of Alex’s timelines for acute care, he plots Heart rate, Medications, ECG and Procedures as four separate Y-axes along the same timeline X-axis. For an ambulatory user interface, he plots History, Meds, Labs, Imaging, ECG, and Immunizations on six separate Y-axes along the same timeline X-axis.
The most exciting recent work I have seen for using a timeline to display medications is part of the eBook Inspired EHRs: Designing for Clinicians, ( http://inspiredehrs.org/ ) by Jeff Belden, Catherine Plaisant, Nathan Lowrance, Richelle Koopman, Joi Moore, Todd R. Johnson, and Juhan Sonin. Their timeline view includes a graphical representation of the start and stop dates and changes in dosages for each medication a patient is taking. The other user interface designs presented in this book are also excellent.
I would very much like it if the TimeBar design could eventually incorporate the kinds of structured data you suggest.
The chronological list view can be improved with a couple of subtle changes: 1) Instead of repeating identical dates, use an “…” or other symbol to indicate that the event listed is the same rather than repeating the date itself. This gives a natural break to the data that allows it to be understood faster. 2) Insert headers for the months, i.e. March 2014 and April 2014, and a marker for today’s date.
Doing the above gives you a vertical timeline effect even though the display is still text-based rather than a graphical timeline, and addresses some of the weaknesses the original chronological list view had for the last two points in your comparison (identifying repeat dates, relation to present). It doesn’t eliminate the advantages the graphical timeline has in some scenarios, but I think it does bridge the gaps a bit.
To T. Schulze,
Thanks so much for your comment.
I completely agree with all your suggestions. That being said, the ‘vertical timeline’ of numeric dates still has the disadvantage that the time intervals are not correctly scaled.
Another improvement to the chronological list view (without fully developing a graphical timeline-based view) could be to add a column for small tiles which visually indicate both the category and the subcategory of the document.
T Schulze
I have found your suggestions for modifying the traditional chronological list of events very intriguing! This approach would certainly be easier for vendors than designing a new graphical user interface and would still help users quite a lot. It would be important not to take up any more vertical space than what the current view uses, as vertical scrolling is already a problem. Perhaps having a different column to indicate the month and year information would be a solution, especially if color coding was used.
As you know, one of the issues with EHR data is that it tends to come in clusters, so that, for instance, there might be 4 or 5 documents in one month and then perhaps nothing for the next six months or year.
Thanks so much for your comment.